Money+ Portal
Galileo Money+ was a product that empowered financial advisors to compete for the $10 trillion in low- or no-interest U.S. bank deposits by offering their customers supercharged, white-labeled accounts for spending and wealth accumulation, featuring market-based interest rates tied to the Effective Federal Funds Rate.
The Money+ Portal was a comprehensive web application designed to streamline the onboarding, management, and support processes for Registered Investment Advisor (RIA) firms and their clients’ accounts. Unlike a client-facing tool, the Money+ Portal was an internal facing tool intended for use only by Galileo and RIA firm employees.
My Role
Money+ already had a striking debit card design that I was tasked with incorporating into my designs for the Portal but everything else was to be designed from the ground up. I started by conducting secondary research on financial dashboards and client account management tools along with interviewing the product owner to learn more about the needs of RIAs and their clients.
The Opportunities / Challenges
- Building the app from the ground up.
- No direct access to some user groups.

I kicked this project off speaking with members of the product team in order to gather as much information as I could about the users so that I could begin to develop their personas. Without any first-hand information from the RIA users I had to develop these based on their position and their list of tasks to be completed in the app. One critical requirement that was communicated at the beginning the project was that I needed to design around roles and restricting access to information based on the roles.
Personas
Galileo Admin
Background: Work at Galileo and provide support for all other users. Will have restricted access and not see client account balances, transactions or Personally Identifiable Information.
Goals: Create and manage accounts for all other users as well as providing support for escalated issues.
Galileo Private Bankers (Support)
Background: Work at Galileo and provide support to the RIA Admins and customers. Will be restricted on which RIA firms they support but can see customer account balance information and Personally Identifiable Information.
Goals: Provide support for the RIA Admins by correcting errors in the client data, uploading logos, providing information on account balances and account access issues.
RIA Admin
Background: Work at the RIA firm and manage the signup and administration of their client's Money+ account. Will be restricted to their firm's clients' accounts but can see account balance information and Personally Identifiable Information.
Goals: Their main goal is to onboard and manage their clients' accounts effectively and accurately.
Validating the flows and usability through wireframe prototypes was my next phase, though I didn’t have access to users at the RIA firms I did have access to our internal support team for usability testing. Showing our internal teams the wireframes helped me to see a few gaps in my designs and even a few technical concerns such as rendering large lists of data efficiently.
I also made it a point to regularly meet with the dev team from the very beginning in order to:
- Proactively understanding the tech stack we’d be using and its limitations
- Build trust and a relationship with them
My next phase was to move to high-fidelity designs while I continued to iterate on the designs by working closely with the product and dev teams.
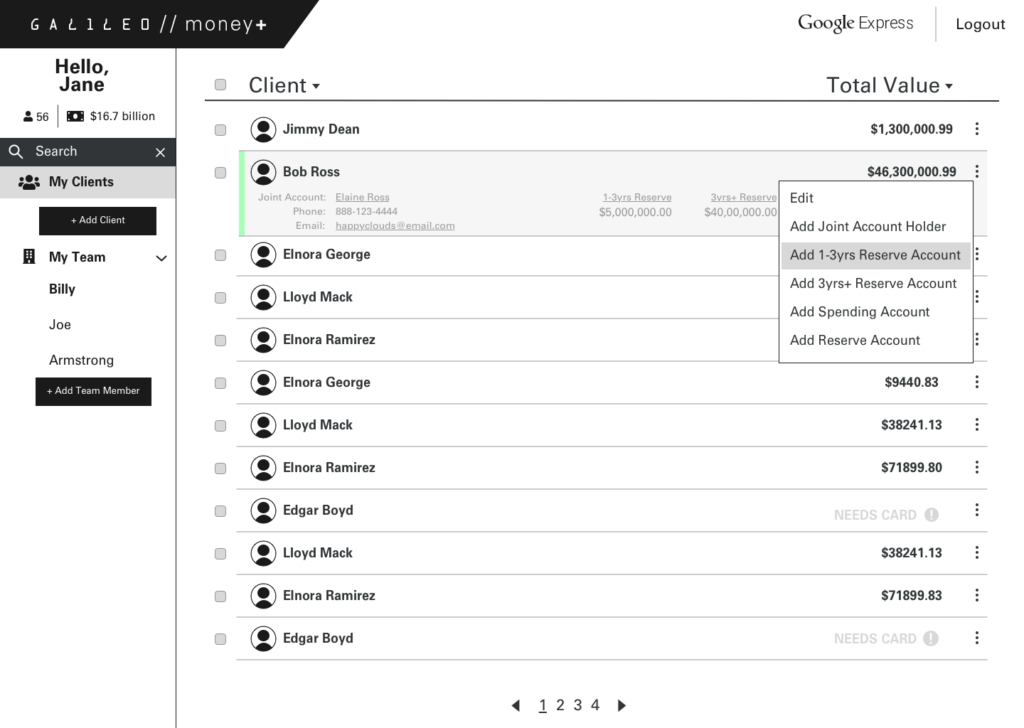
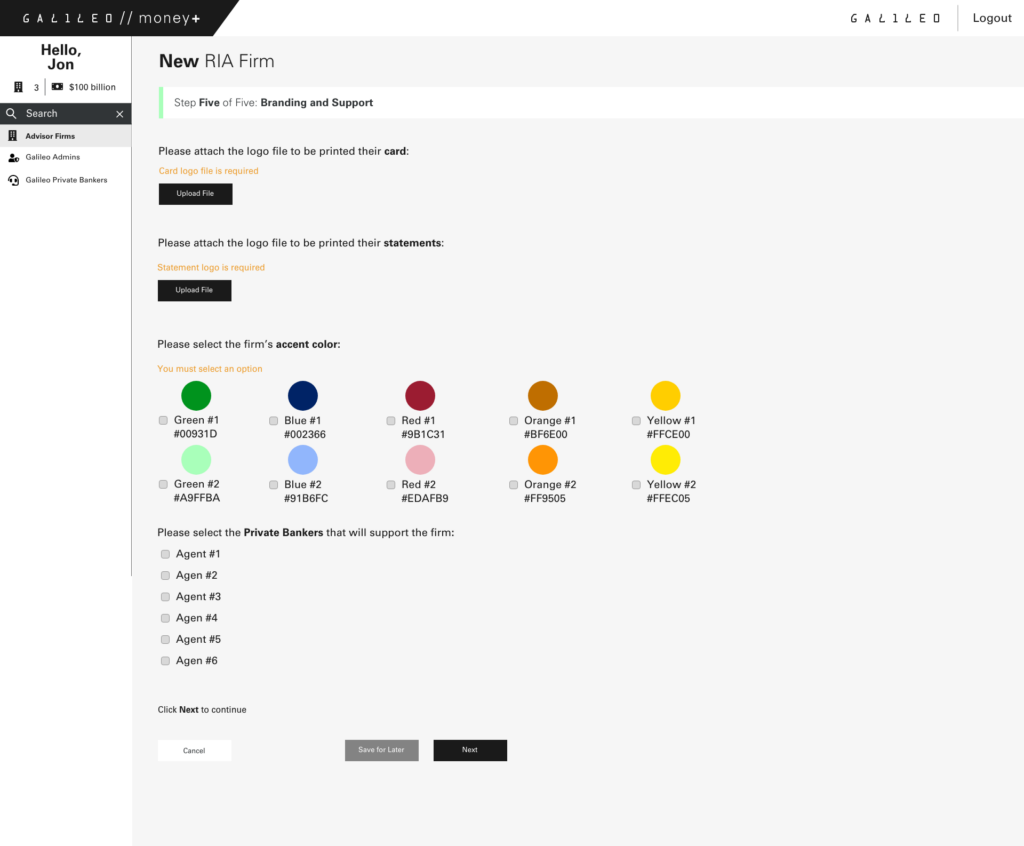
One of the first problems I addressed was keeping a client’s account balance and information quickly accessible with as few clicks as possible. I explored several solutions to this, including showing the client info in a side panel or a fullscreen pop-up, but after iterating on those I realized that I could show the second most useful group of information under just one click. By utilizing a horizontal layout and a click-to-expand accordion type element I could display the information in a less obtrusive way that also didn’t reduce the usable horizontal screen space.
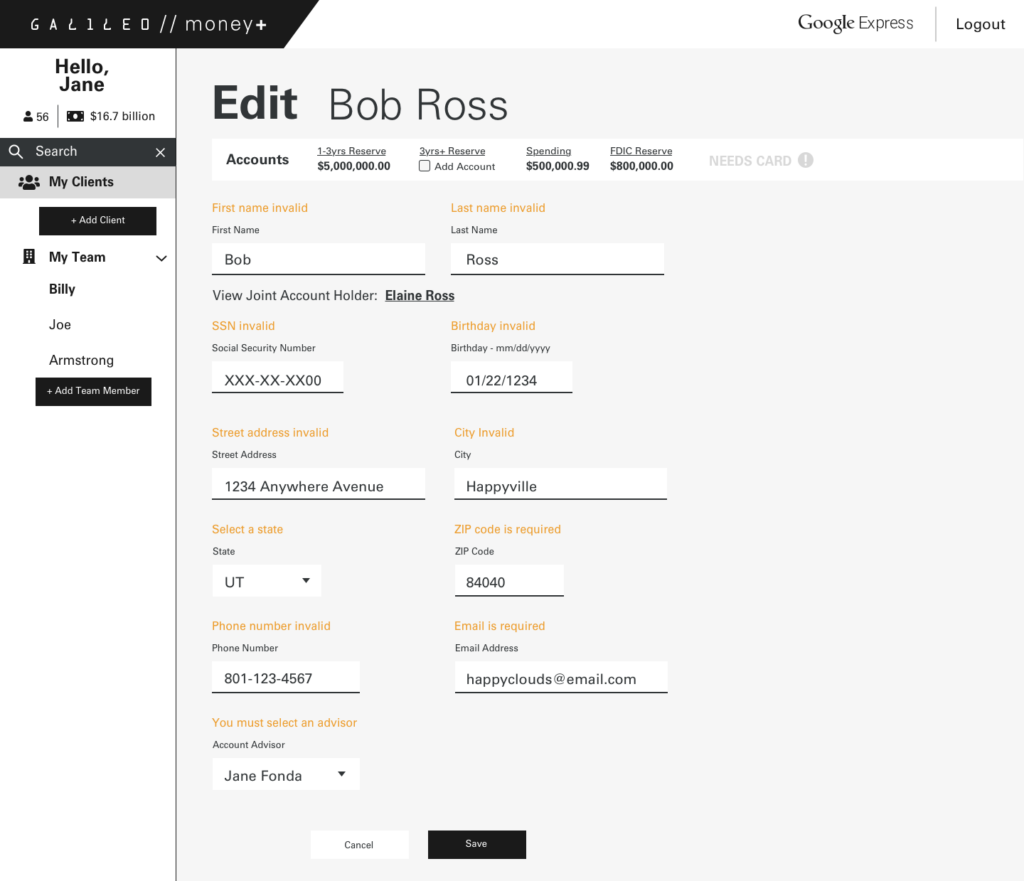
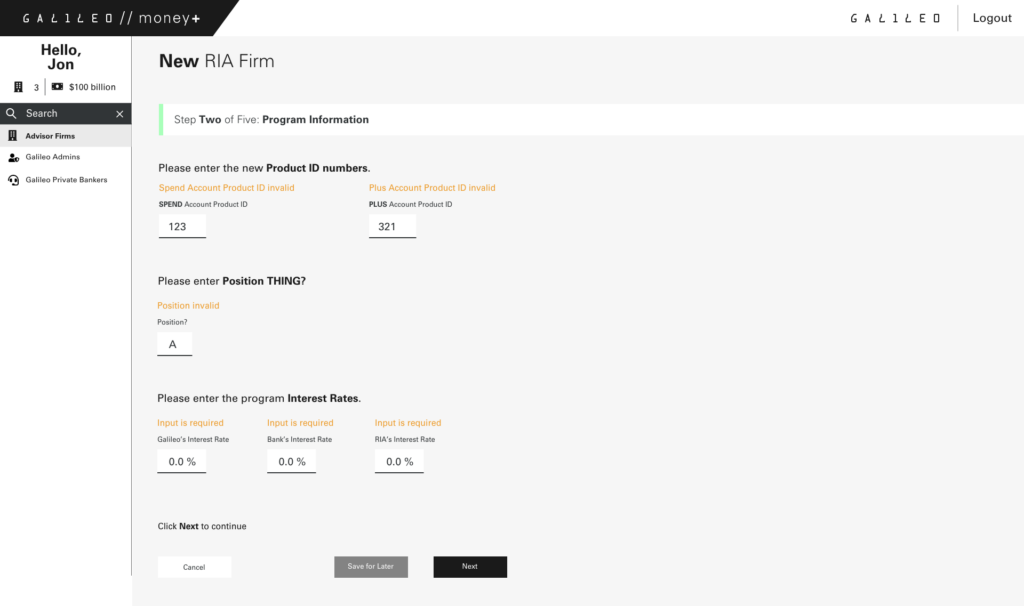
To deal with an ever expanding scope I kept the designs flexible, building in extra space in the layout. I also intentionally relied heavily on multi step forms because the number of steps and requirements could be lengthy for some tasks and I wanted to be sure the user had a good idea where they were in each process. Grouping the form fields by topic within each step allowed the users to be able to focus on one topic at a time and not feel overwhelmed.
With so many steps to some tasks and so much information to be entered I identified the need for the user to be able to save their progress and finish the form later without submitting it. Nobody likes to retype things.
In the end
During my final phase on the Money+ Portal project I continued to seek feedback and validate refinements with the team, making fewer changes as we neared our launch date. After the successful launch there were a few minor feature requests that I worked through but before I could take the experience beyond version 1.0, I was pulled onto another project.
Despite my time on this project being cut shorter than I would’ve liked, I learned a lot about information architecture and how it can affect an app’s performance.